Javascript它是一种脚本语言,它是一种动态类型、弱类型、基于原型的语言。
特点:
松散性,弱类型
Javascript的变量不必具有一个明白的类型。这与之前所学的语言十分不同。
对象属性
它的对象把 shu
基于原型
它的面向对象继承机制是基于原型的。Prototype原型是一个对象,其它对象能够通过它实现属性继承。使用它的优点就在于让全部对象实例共享它所包括的属性和方法。在Js中,仅仅支持继承。不支持接口实现。
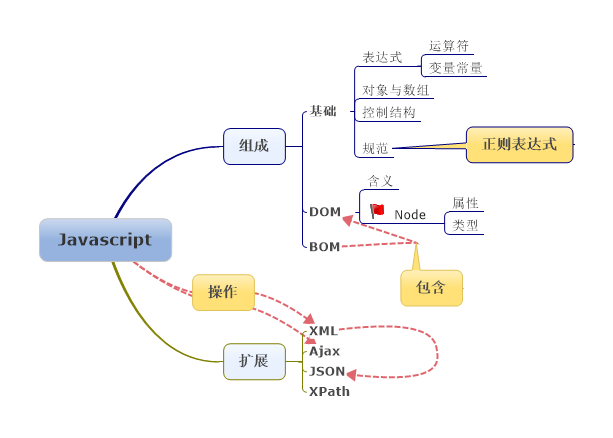
组成
一个完毕的Javascript由三部分组成:ECMAScript,DOM和BOM。
1)ECMAScript
一种开放的、国际上广为接受的脚本语言规范。
它本身并非一种脚本语言。JavaScript 是 ECMAScript 规范的一种实现。
2)DOM——文档对象模型
Document Object Model。D(网页文档),O(对象),M(模型,树形结构)
是针对API接口的。描绘了一个层次化的节点树。
3)BOM——浏览器对象模型
它提供了非常多对象,用于訪问浏览器的功能。
BOM与DOM的联系与差别
BOM缺少规范,本身没有标准或组织去规范它,但DOM已成为W3C标准,有三个等级DOM1、DOM2、DOM3。
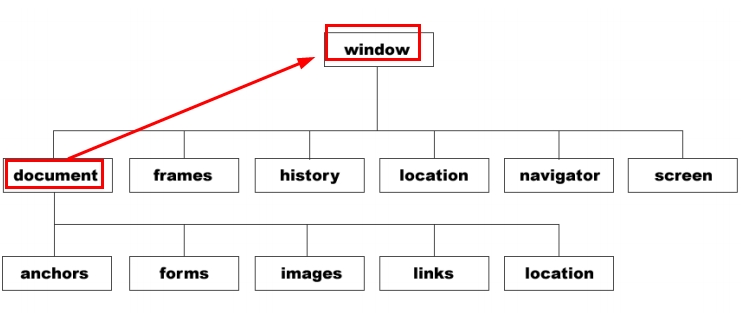
BOM的最根本对象是window,DOM最根本对象是document。
二者关系实际上是BOM包括DOM。
小结:从CSS到HTML。再到XML、js,B/S这部分的内容还是一块一块再学,仅仅是在实现简单的小样例。但假设涉及到两种的交互,比方 js+HTML或js+JQuery,就比較困难了。只是之前做过牛腩,尽管看着非常复杂,但还是有种熟悉感的。继续加油吧。
版权声明:本文博客原创文章,博客,未经同意,不得转载。